Using Scopes for Syntax Highlighting
Scopes are key to syntax highlighting in Runestone. When parsing the text in the editor, Runestone will assign a scope to the parts of the text to be syntax highlighted. These scopes map to a color and text style. Commonly used scopes include keyword, function, type, property and string.
For example, consider the following snippet of Swift code.
func increment(value: Int) -> String {
return value + 1
}
When parsed it will have had assigned the following scopes:
| Text | Scope |
|---|---|
| func | keyword.function |
| increment | method |
| ( | punctuation.bracket |
| value | parameter |
| : | punctuation.delimiter |
| Int | type |
| ) | punctuation.bracket |
| -> | operator |
| String | type |
| { | punctuation.bracket |
| return | keyword.return |
| + | operator |
| 1 | number |
| } | punctuation.bracket |
Note that some of the scopes use a dot-annotation like keyword.function. When looking up the color and text style for a scope, Runestone will use the longest matching name. So for the keyword.function scope it will attempt to find a color and text style that matches keyword.function and if none is found, it will look for a color and text style matching keyword. If no match is found it will fallback to the default styling.
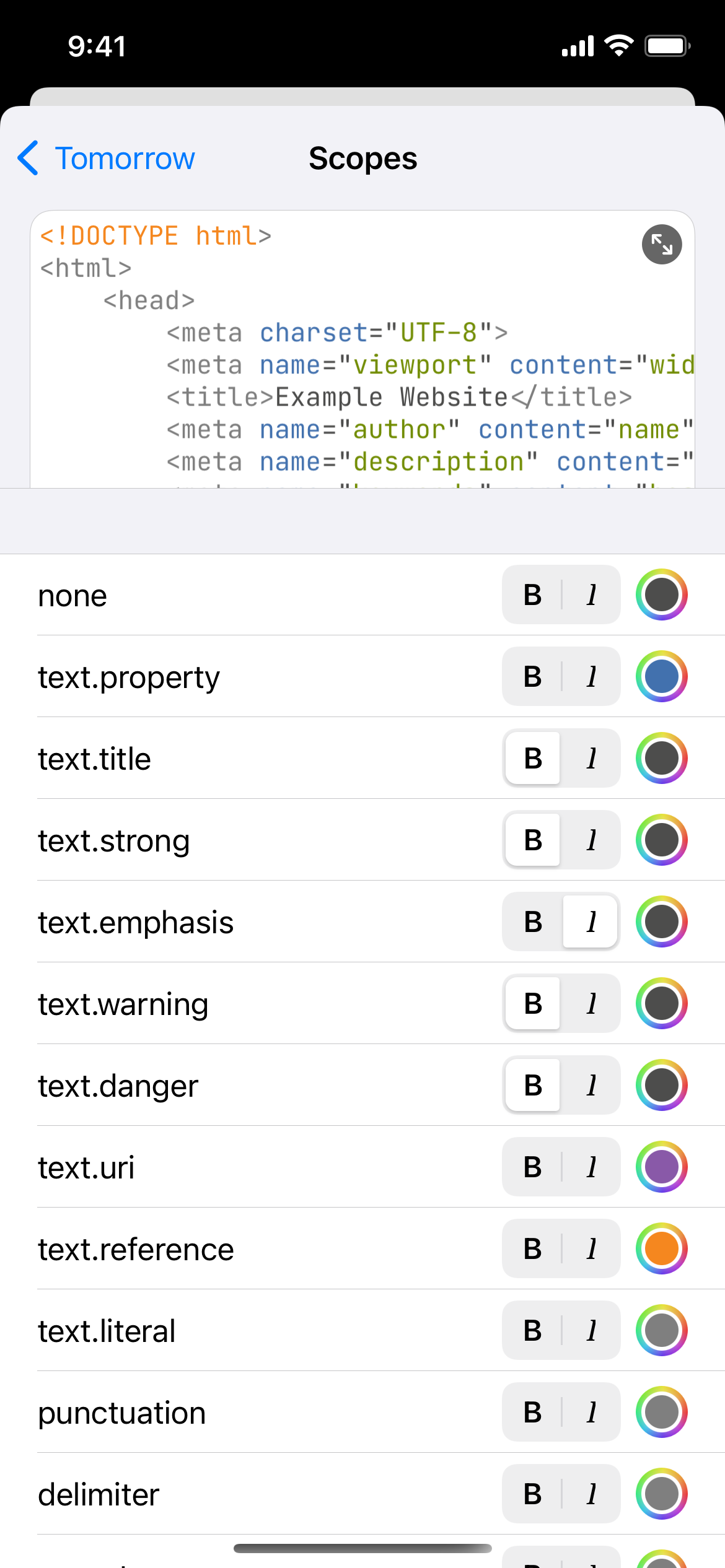
In Runestone you can assign the color and text style to a scope when editing a theme under Settings → Appearance → Light/Dark Theme → Scopes. The name of the scopes can be entered freely and you can add and remove scopes.

The supported scopes vary from language to language. Runestone's standard themes will include the scopes needed for all languages supported by Runestone and as such, it is a good idea to base your custom theme on one of Runestone's standard themes by long-pressing a standard theme and selecting Duplicate.